PROJECT OVERVIEW
THE PRODUCT
Let’s Make Books is an online service that bridges self-publishing indie authors with talented (and vetted) freelance illustrators to collaborate and create books for self-publishing and independent distribution. It is built as a responsive web app.
PROJECT DURATION
November 2024 - December 2024
-
Indie authors are clueless where they can find talented illustrators who can design books for them. At the same time, they are tired of receiving offers of work from untrustworthy individuals who raise red flags. Meanwhile, freelance illustrators and book designers are having a hard time finding projects that are willing to pay them a reasonable fee for their work.
-
The goal of Let’s Make Books is to connect indie authors and freelance illustrators/book designers.
It’s goal is to ease the process of finding a client or a contractor, and provide clear project outlines, secure contract agreement signing, and easy payment process.
-
My role in this project is both UX designer and UX researcher.
-
My responsibility is to create wireframes, mockups, and prototypes and conduct user research to find out which web/app functionality best meets user needs.
UNDERSTANDING THE USER
My user research is done through interviews with both indie authors and freelance designers.
I also relied on anecdotal evidence in writing and illustration social media groups about the frustration of finding trustworthy contractors and serious indie authors who are willing to invest in their projects.
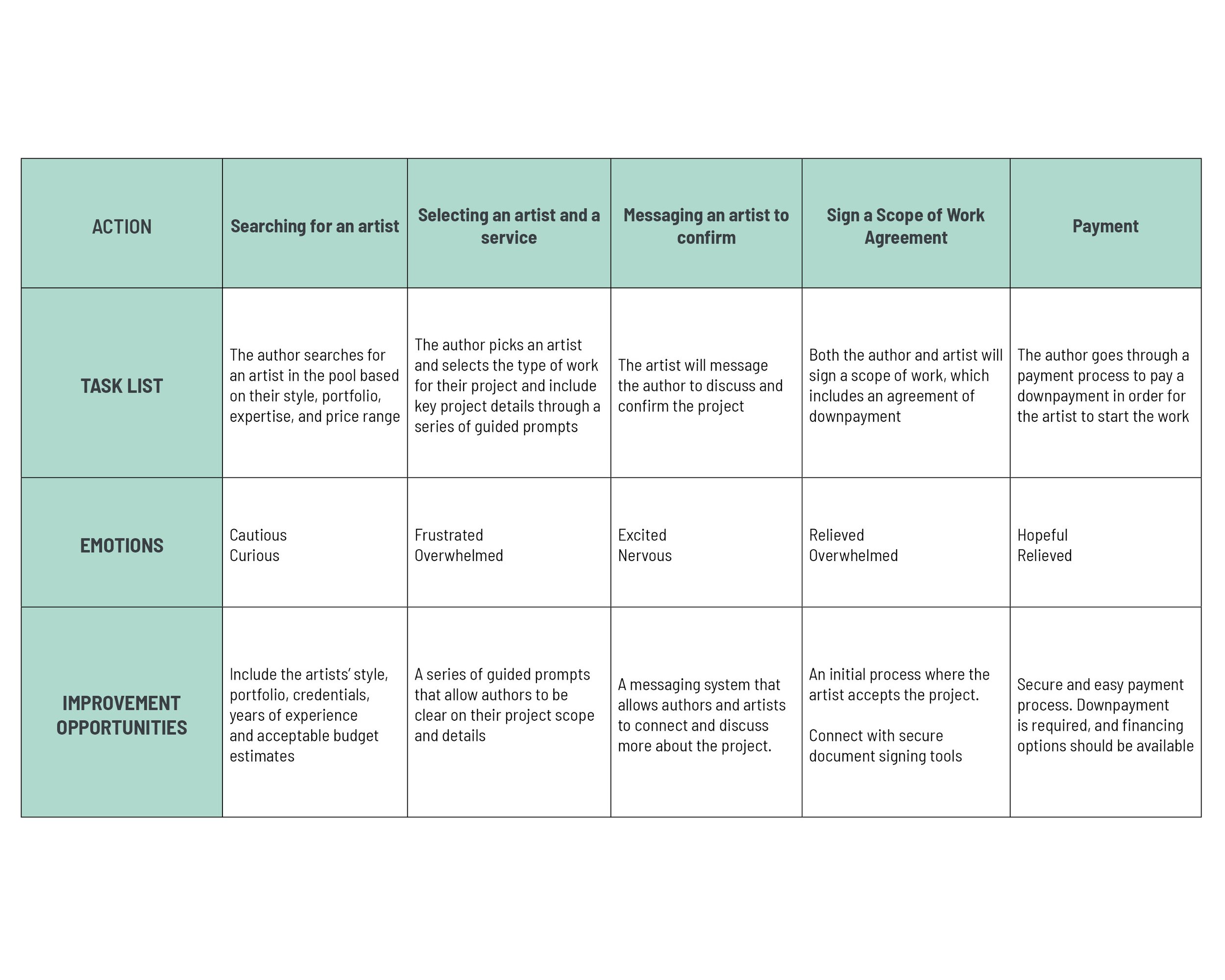
USER JOURNEY MAP
This user journey is based on the actions that an indie author would take in terms of searching for freelance artists to hire to work on their book project. It follows their entire process from searching, communicating, negotiating and paying for the project.
STARTING THE DESIGN
SITEMAP
The sitemap follows the entire structure of Let’s Make Books’ website, where they have specific paths that lead to the search page, the author page, the active projects page, and the artist page.
Paper wireframes
This is a sketch of all the potential pages that will go into Let’s Make Books’ website based on the sitemap and the user journey. More pages will be added as needed during other iteration phases.
PAPER WIREFRAMES
(MOBILE RESPONSIVE)
This paper wireframe reflects the mobile responsiveness of Let’s Make Books’ website.
DIGITAL WIREFRAMES AND LOW-FIDELITY PROTOTYPE
Building Let’s Make Books follows graceful degradation or top-down designing. I started with the website design first since that is where the bulk of connecting the two user types will happen. Then I worked my way to making the design responsive on mobile.
In the mobile version of Let’s Make Books, priority is placed on making sure that the two user types have access to the messaging function and the project updates function.
USABILITY STUDIES
Study Type: moderated usability studY
PARTICIPANTS: 5 participants
Location: United States, Remote
LENGTH: 10-20 minutes
FINDING 1
Users found it engaging to click through each artist. They seem motivated by exploring an artist page with eye-catching profile pictures and portfolio galleries.
FINDING 2
Some users found it confusing how the contract agreement works. Most of them question if the contract signing is hosted within the site or a third-party site.
FINDING 3
Most users found the site simple and were able to achieve the purpose of the site, which is to find an artist for a project. They found the project update feed and messaging functionalities most helpful.
REFINING THE DESIGN
MOCKUP: BEFORE AND AFTER
Much of Let’s Make Books content is visual. To encourage users to be more informed and engaged with the images, I added short descriptions and included alt text when hovering over them so users can gain some context behind the images. I also refined the navigation bar by adding a Discover function for potential users to browse projects and artists, as well as an Account dropdown for easy account editing.
On the Author’s page, I made sure that there is a project details section and that the text on this page is specific to the project so that both user types can keep track of the project they’re working on. There is also a Message button that leads to the messaging window for easier communication between two user types.
MOCKUP: ORIGINAL SCREEN SIZE (DESKTOP)
VISUAL DESIGN ELEMENTS
〰️
VISUAL DESIGN ELEMENTS 〰️
Since Let’s Make Books is a fictional company, I applied some of my branding knowledge to create a design system for this website. The typography I chose is simple, in contrast to the quirky and fun typography logo I created for this company. I used pastels as the primary colors and highly saturated colors from the same color family as the accent colors to create contrast in the color palette. Some of the icons I used for the website and mobile versions were pulled from material.io.
Accessibility considerations
1
Since the app primarily relies on visuals, alt text for the images is encouraged to help users with visual impairment or internet accessibility issues navigate the images.
2
The consistent use of headers was applied during the design of this website to support visual hierarchy and screen reader navigation.
3
Visual landmarks not only contribute to the overall aesthetic of Let’s Make Books’ website, but it also helps users determine the regions of the interface.
TAKEAWAYS
IMPACT
Book projects take time and money from both clients and freelancers. Self-publishing authors are serious about their book projects, and at the same time, illustrators want to create beautiful work that also pays the bills. Giving these two user types a way to connect with each other contributes to more exceptional books being made.
WHAT I LEARNED
Providing a reliable bridge between authors and illustrators through a website like Let’s Make Books benefit both user types. One is looking to hire freelancers who are talented and trustworthy to deliver on their project, while the other is looking for serious clients who are eager to collaborate on a high-quality project for pay.
NEXT STEPS
1
Add better filtering for artists who are experts in specific projects. This also includes adding a function where artists can share different portfolios for specific project types.
2
Explore other ways to make the project details clearer so that the project can be outlined better for easier understanding.
3
Conduct more usability studies and iterate on both the desktop and mobile versions to improve functionality and increase consistency across platforms.
Credits: Stock images were pulled from Pexels, Blush.design, iStock, and Canva. I do not own these specific images and they only serve as placeholders and samples. Please contact me if you need them taken down.